Chart Js Y Axis Number Format Modern Present Updated
chart js y axis number format. They are used to determine how data maps to a pixel value on the chart. To do this, you need to label the axis.

chart js y axis number format Try changing the scalestepwidth value in the chart config to something as small as the difference between your values. I don't understand how to use scalelabel : To do this, you need to label the axis.





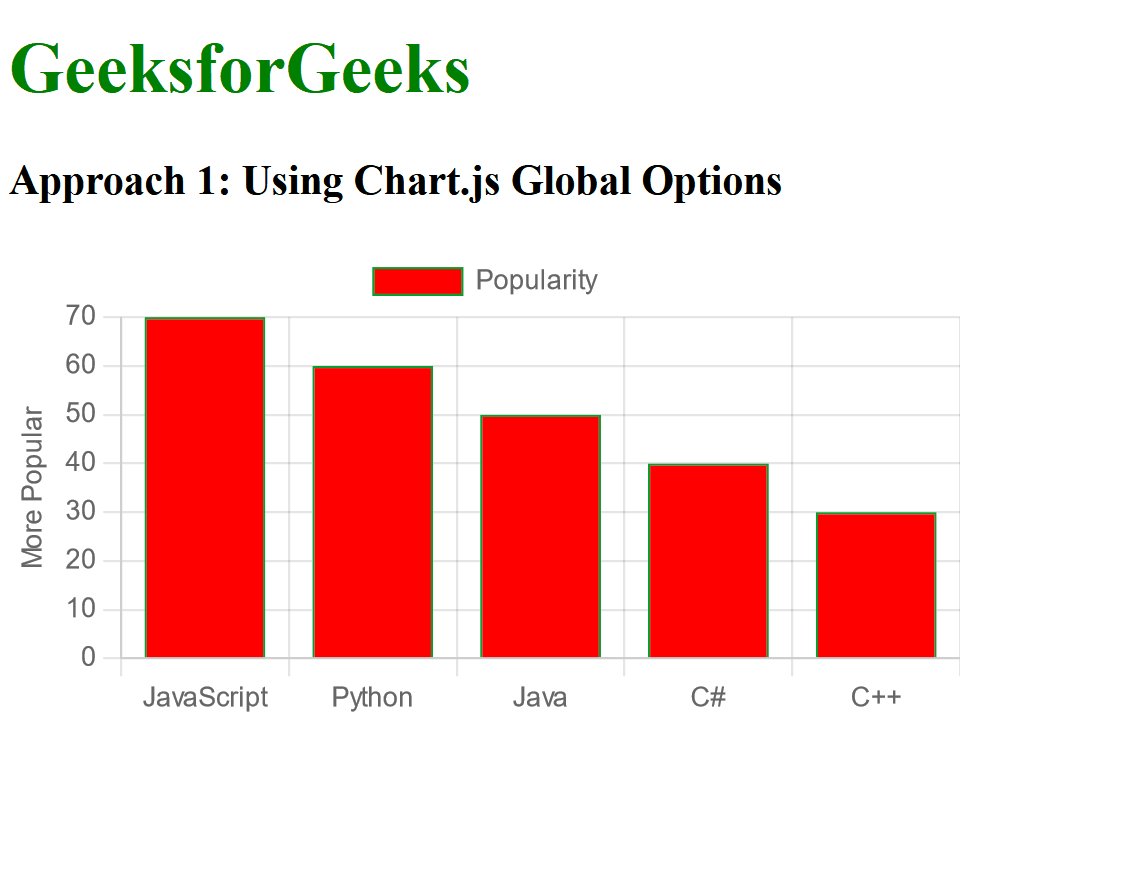
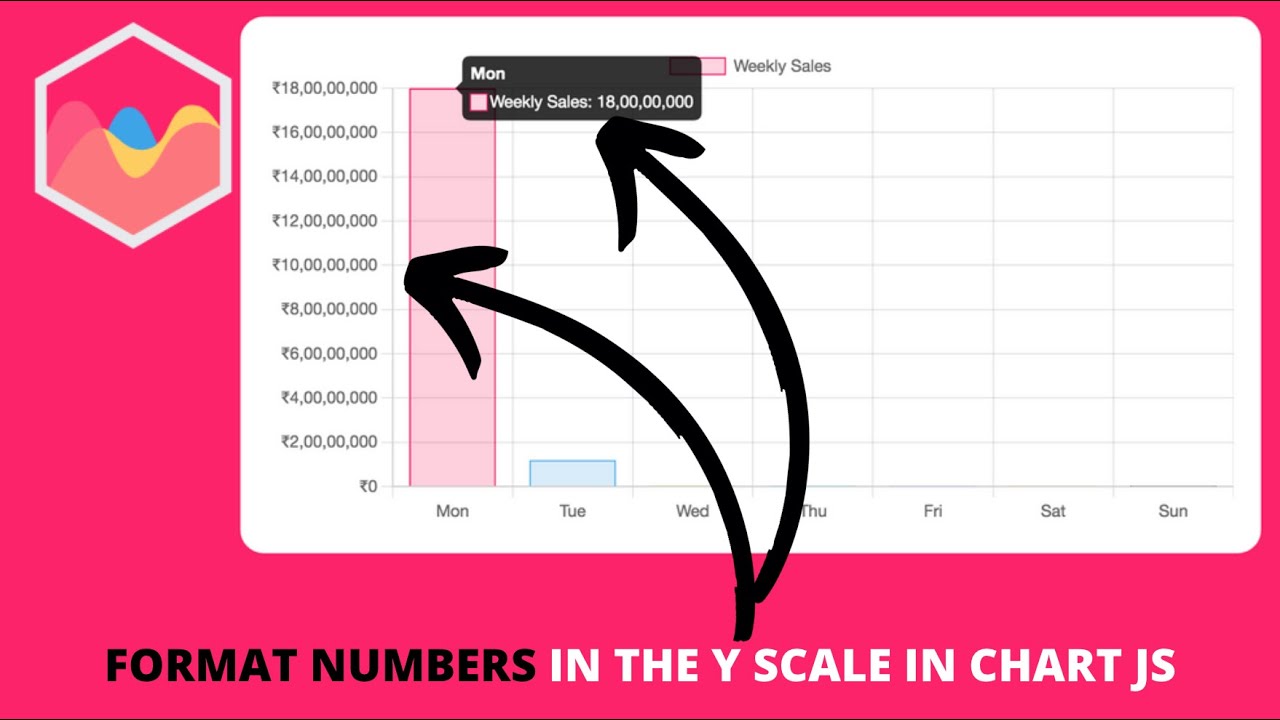
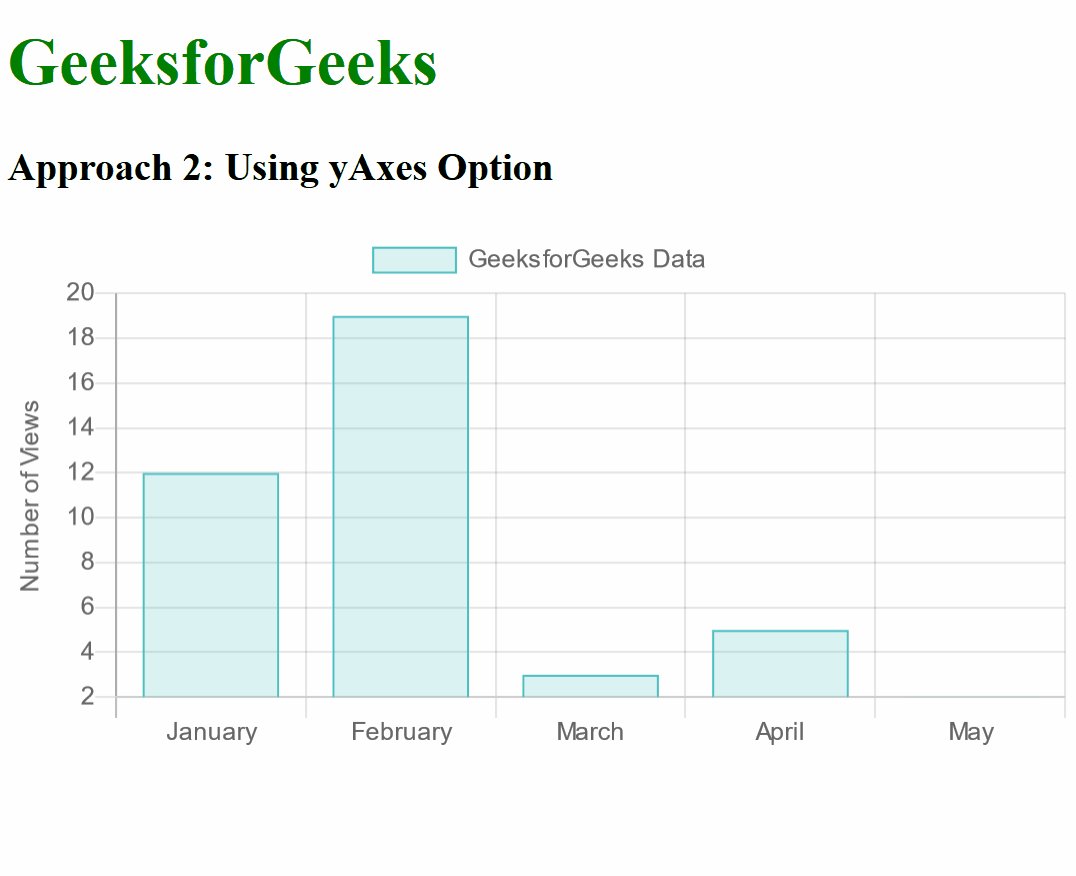
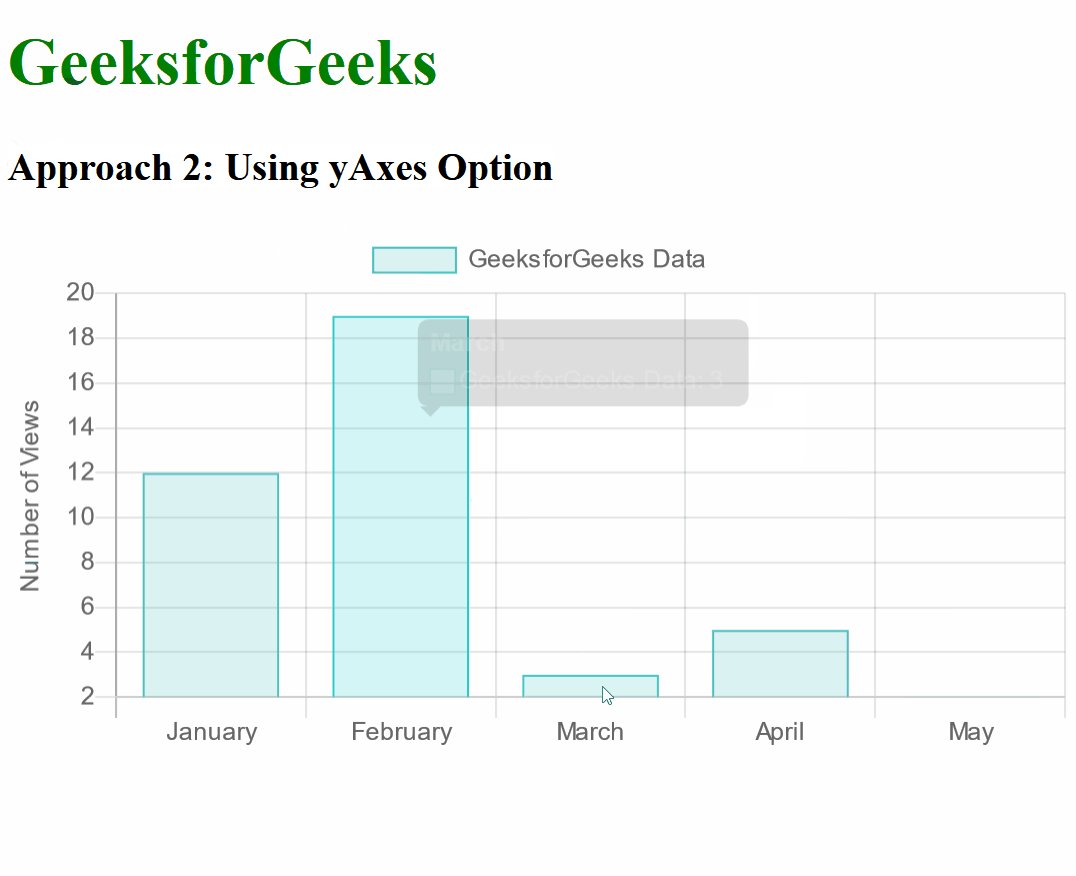
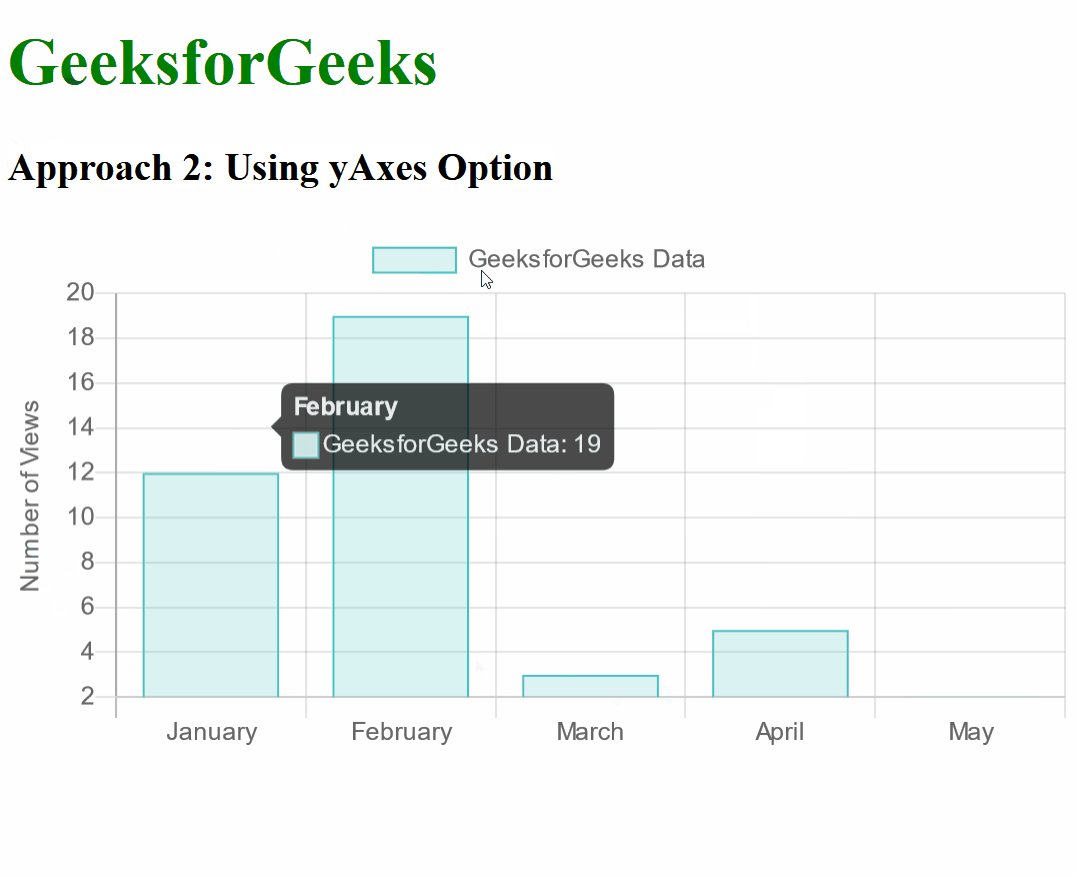
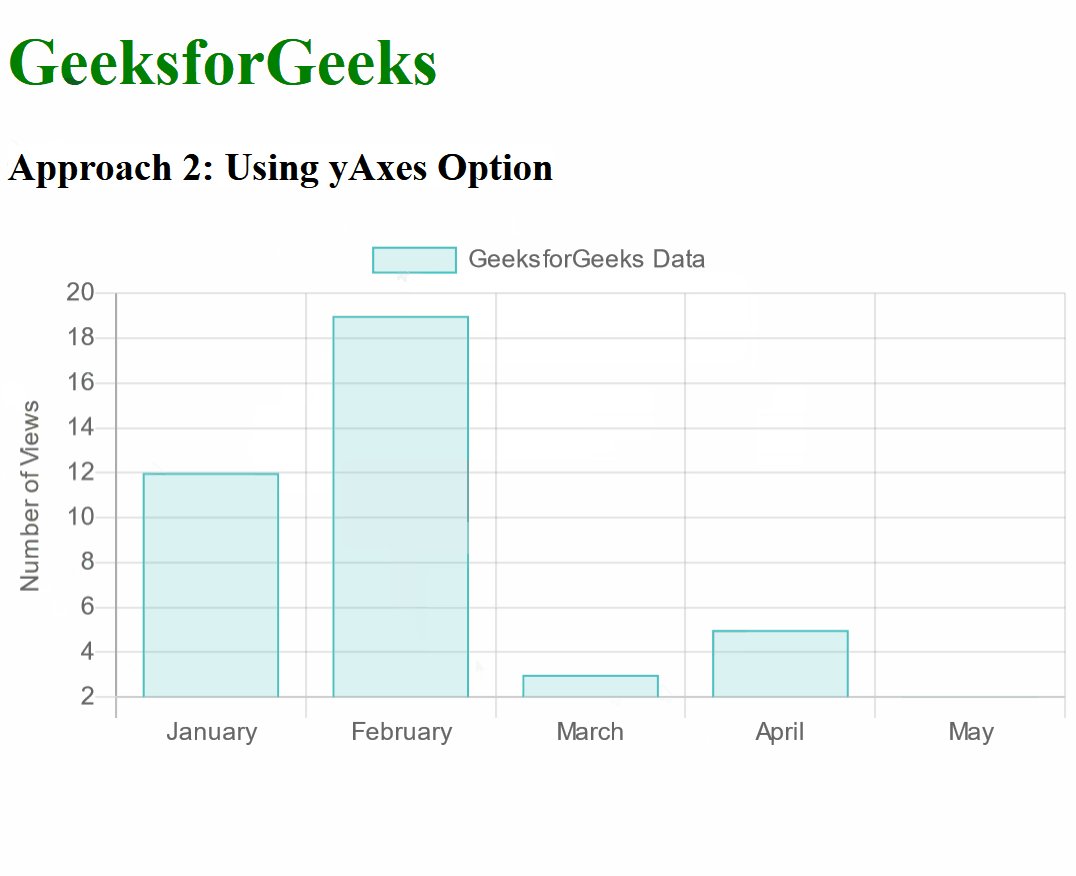
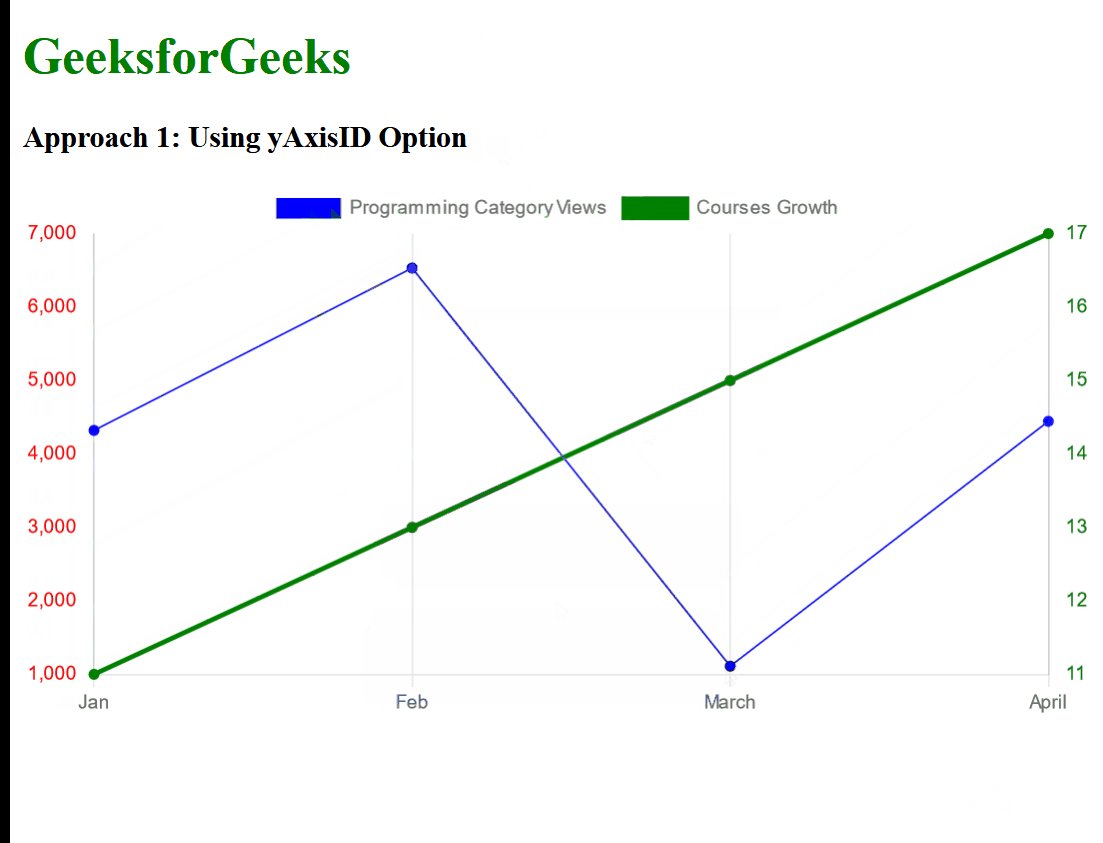
![chart js y axis scale padding [solved] chart.js 2.0 formatting y axis Chart Js Y Axis Number Format](https://media.geeksforgeeks.org/wp-content/uploads/20231120105851/chart-padding-1024.png)






The Linear Scale Is Used To Chart Numerical Data.
The value returned by callback will be displayed on. I don't understand how to use scalelabel : When creating a chart, you want to tell the viewer what data they are viewing.
To Do This, You Need To Label The Axis.
Chart.js provides various ways to customize the number formats in tooltips, axis labels, and data points, such as using callbacks. I'm using chart.js to draw a simple bar plot and i need to format its y axis like. Try changing the scalestepwidth value in the chart config to something as small as the difference between your values.
They Are Used To Determine How Data Maps To A Pixel Value On The Chart.
Axes are an integral part of a chart. Callback is a function that takes up to three arguments: To format chart.js tick marks, use the ticks.callback property of your scale object.
Leave a Reply