Chart Js No Data Message Innovative Outstanding Superior
chart js no data message. How can i show no data message in pie chart when there is no data using vuejs? With chartjs 2.x i was able to do like this:
![Chart.js for Webflow [Utility] NoCode Supply Co.](https://assets-global.website-files.com/62fa51cad42badfa9674d967/6436187810849309ec2a41af_YAGJr0Ud-3j30MHXdsqT_Tek5lf8M1f18-mv0BRvMN8.webp)
chart js no data message How can i show no data message in pie chart when there is no data using vuejs? I noticed that when i just comment out chart.clear() the message. Is there a way to show message on a chart and hide it's grid lines?


![Chart.js for Webflow [Utility] NoCode Supply Co. Chart Js No Data Message](https://assets-global.website-files.com/62fa51cad42badfa9674d967/6436187810849309ec2a41af_YAGJr0Ud-3j30MHXdsqT_Tek5lf8M1f18-mv0BRvMN8.webp)








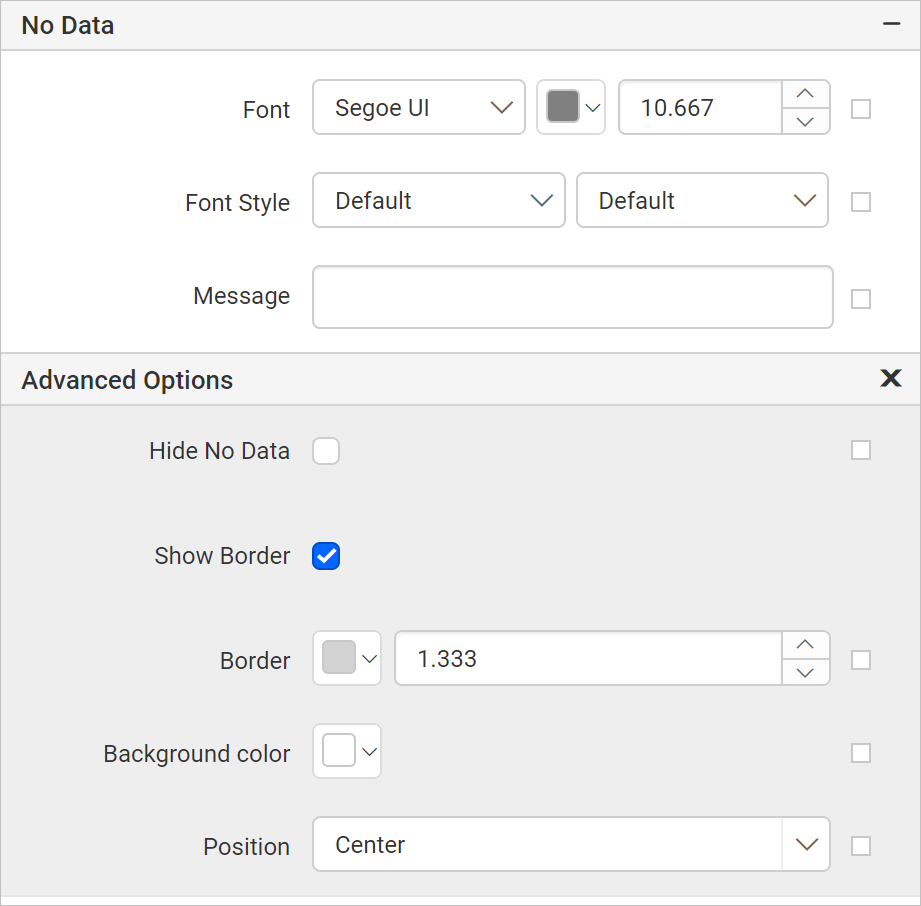
Hi, If There Is No Data Available, I Would Like To Show A Canva With A Simple Message Saying There Is No Data Available.
Is there a way to show message on a chart and hide it's grid lines? Is it possible to use a disabled state like this for different charts when there are no data to load? Ctx.filltext( 'no data to display', width / 2, height / 2);
Create A Custom Plugin That Builds A Layer On Top Of The Chart Area, Automatically Triggering When No Data Is Detected To Display A Grey Block With Informative Text.
How can i show no data message in pie chart when there is no data using vuejs? How can i show no data message in pie chart when there is no data using vuejs? Var ctx = document.getelementbyid( 'chart' ).getcontext( '2d' );
Display No Data Available If No Data Is Available In Chart Js 4 In This Video We Will Explore How.
With chartjs 2.x i was able to do like this: I noticed that when i just comment out chart.clear() the message.
Leave a Reply