Chart Js Doughnut Codepen Unbelievable
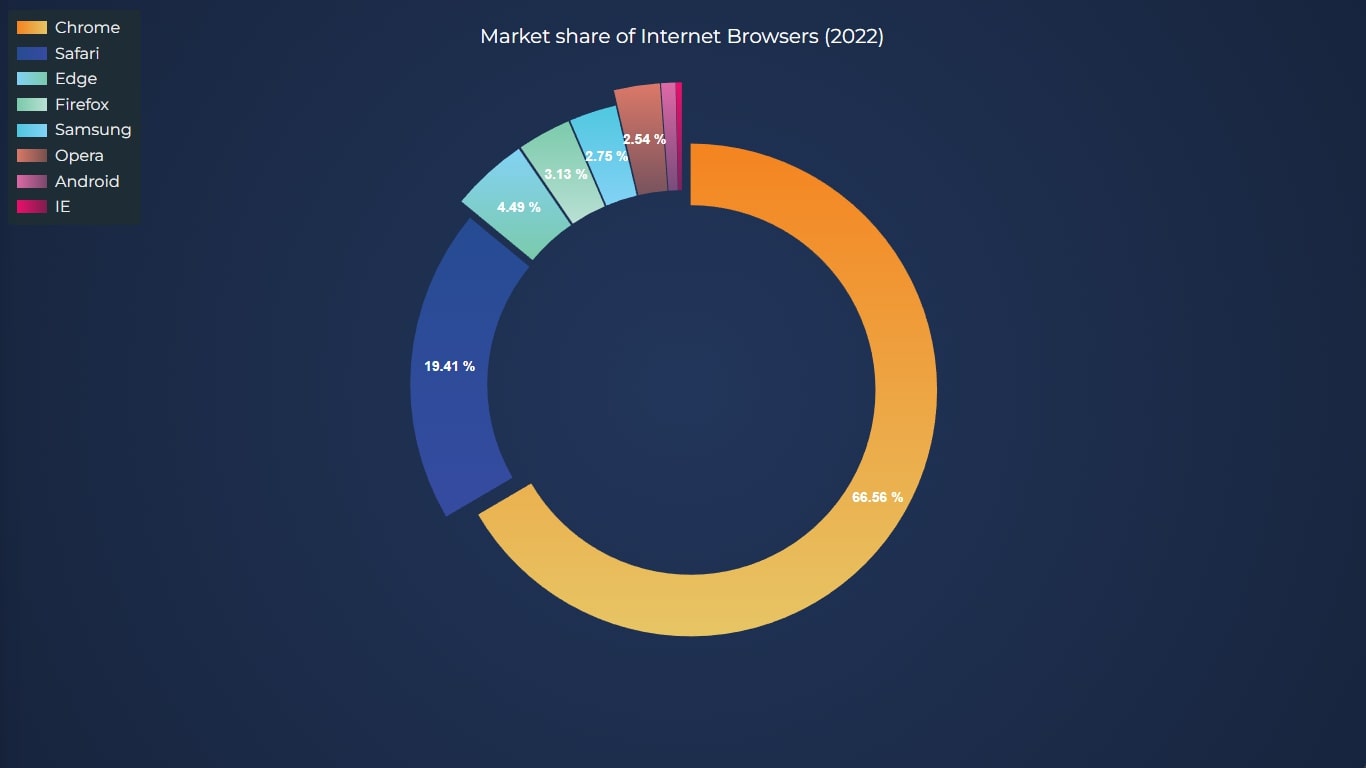
chart js doughnut codepen. Var mychart = new chart(ctx, { type: This javascript code snippet helps you to create a doughnut chart with percentage values.

chart js doughnut codepen Instantly share code, notes, and snippets. In this lesson, you will learn how to quickly convert your pie charts into doughnut charts. Using item, we can access the chart model, which is used by chart.js internally.











Instantly Share Code, Notes, And Snippets.
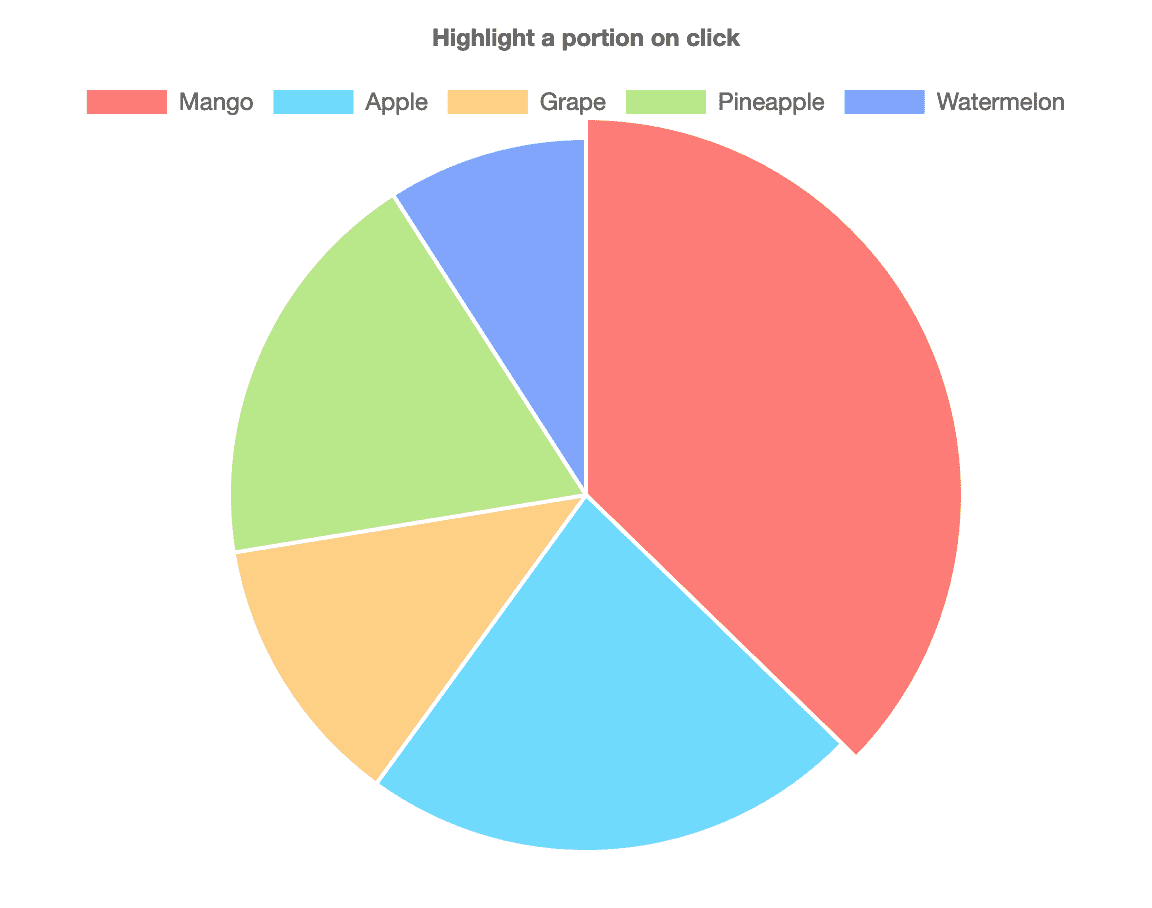
In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. It displays data in a circular format with. We can use this model and increase the outerradius property to highlight the chart section.
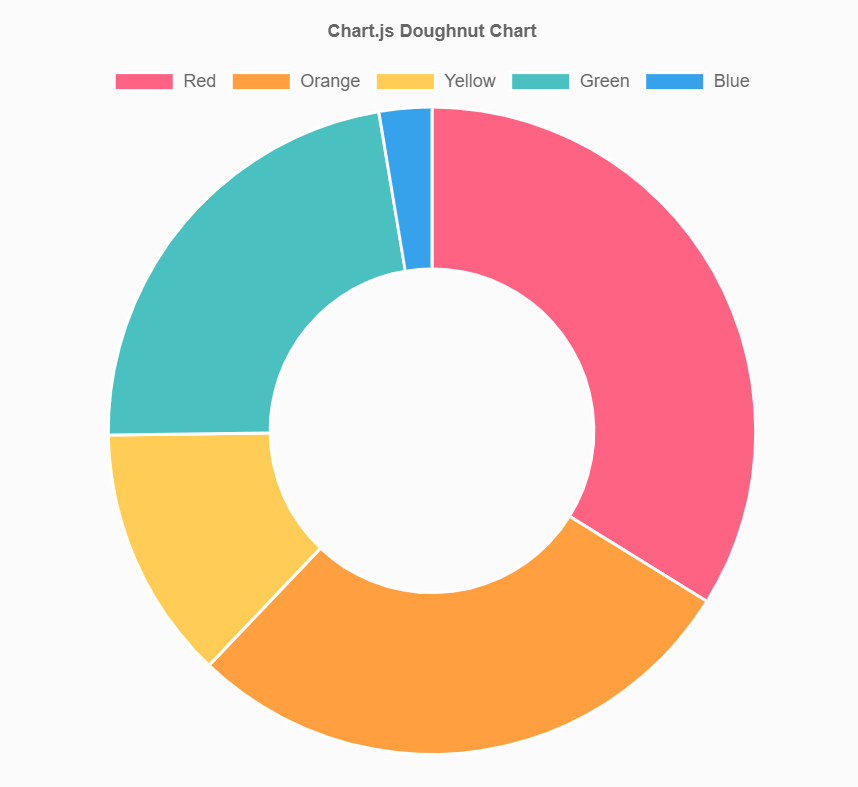
A Doughnut Chart, As Its Name Implies, Is A Pie Chart With The Center Cut Out Of It.
This javascript code snippet helps you to create a doughnut chart with percentage values. Using item, we can access the chart model, which is used by chart.js internally. Codepen doesn't work very well without javascript.
In This Lesson, You Will Learn How To Quickly Convert Your Pie Charts Into Doughnut Charts.
We're all for progressive enhancement, but codepen. Var mychart = new chart(ctx, { type:
Leave a Reply