Chart Js Color X Axis Innovative Outstanding Superior
chart js color x axis. To do this, you need to label the axis. From 3.x and newer versions, chartjs removed zeroline* possibilities.

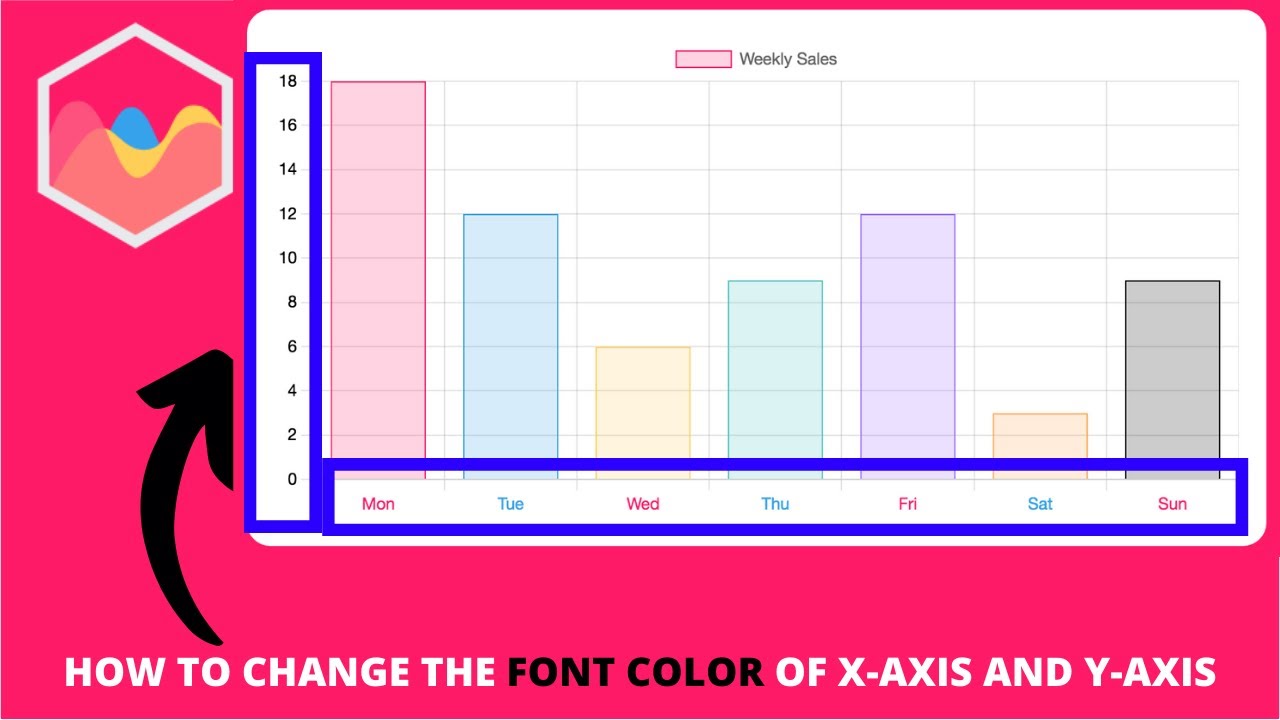
chart js color x axis When creating a chart, you want to tell the viewer what data they are viewing. For example, below is how you can make the y axis labels. To do this, you need to label the axis.












Use Scriptable Scale Options Instead.
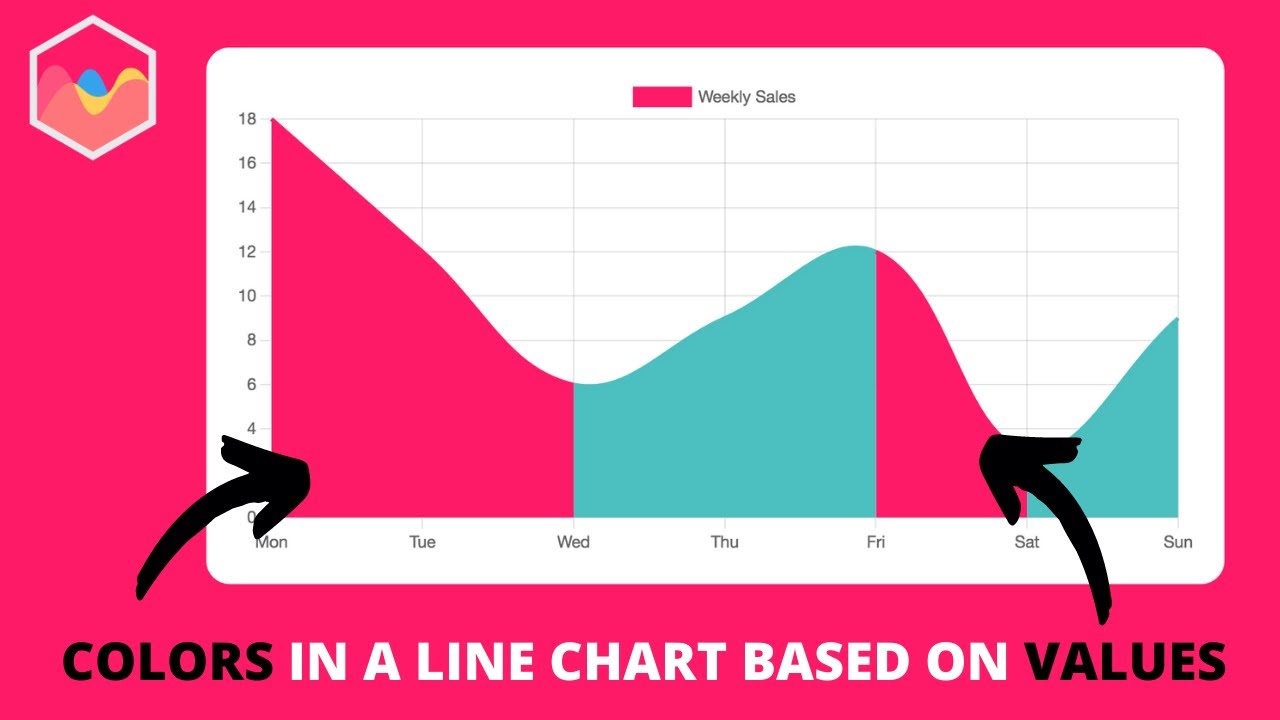
Charts support three color options: To do this, you need to label the axis. With chartjs 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options.
The Customization Of Axis Elements, Ticks, Labels, And Grid Lines Is.
When creating a chart, you want to tell the viewer what data they are viewing. From 3.x and newer versions, chartjs removed zeroline* possibilities. Chart.js styling axes allows us to represent the data in a visually appealing and more informative way.
For Geometric Elements, You Can Change Background And Border Colors;
For example, below is how you can make the y axis labels. This sample shows how to use different tick features to control how tick labels are shown on the x axis.
Leave a Reply