Chart Js Bar Color Finest Magnificent
chart js bar color. We can assign unique colors to the bar using various approaches. Using these colors, the appearance and visuals of the chart are been.

chart js bar color Here's an example of the bar chart data set: Using these colors, the appearance and visuals of the chart are been. ['red', 'blue', 'yellow', 'green', 'orange'],.












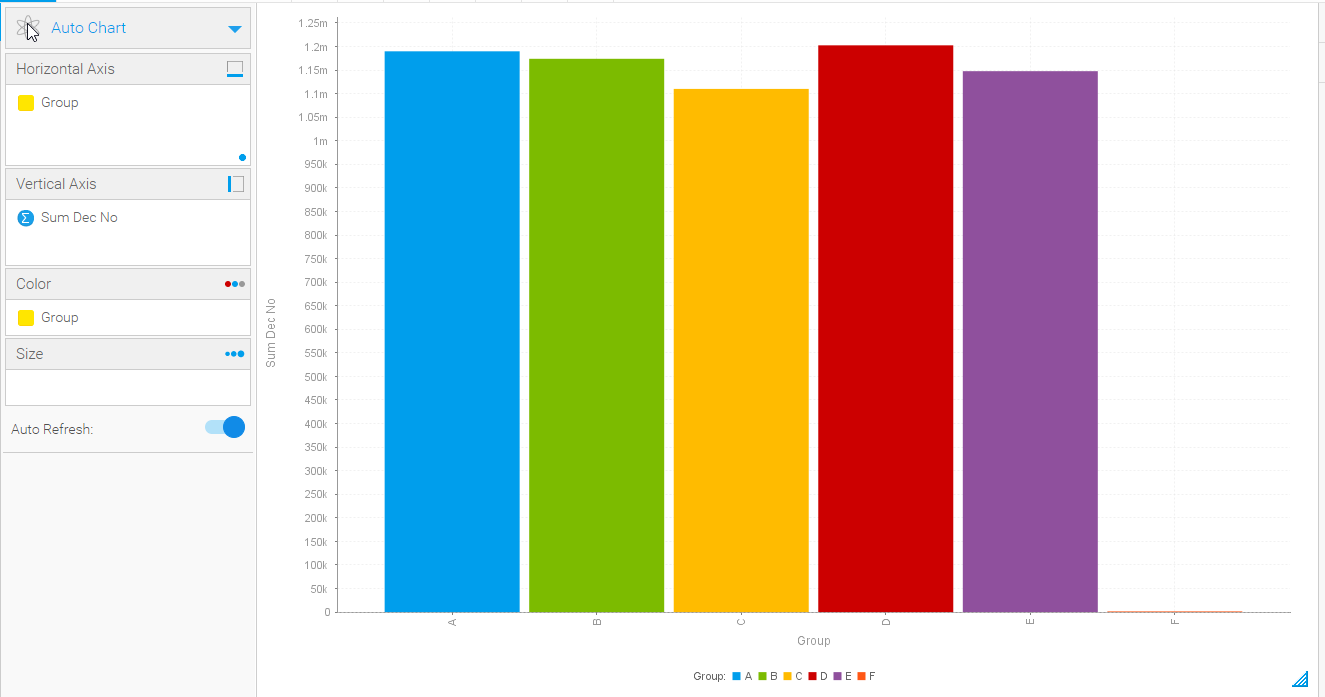
We Can Assign Unique Colors To The Bar Using Various Approaches.
The following table provides the 3 color options that are stored in chart.defaults −. I'm using chartjs in a project i'm working on and i need a different color for each bar in a bar chart. Charts support three color options:
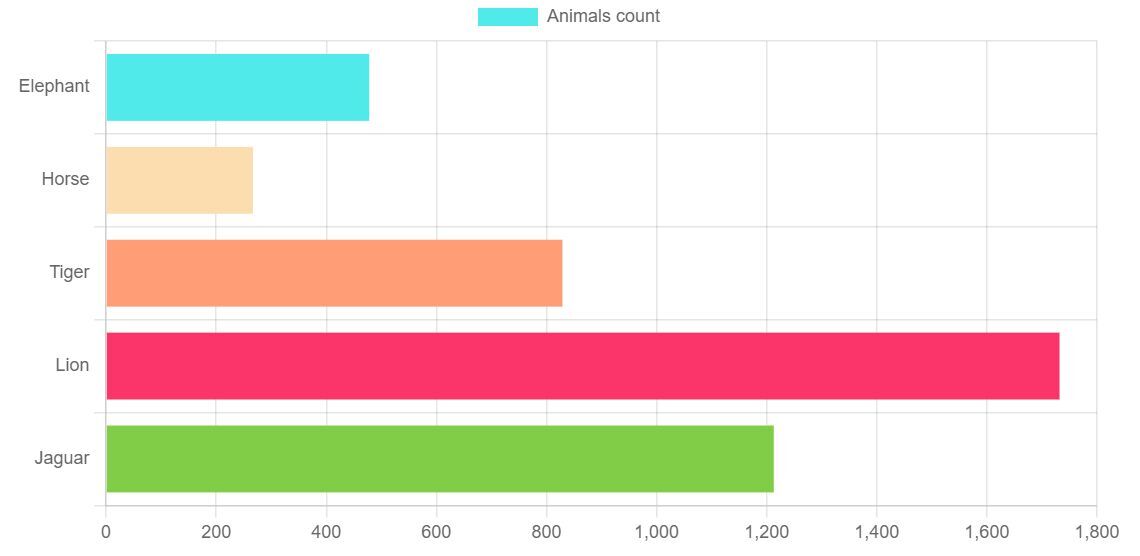
For Geometric Elements, You Can Change Background And Border Colors;
['red', 'blue', 'yellow', 'green', 'orange'],. Function colorize (opaque) { return (ctx) => { const v = ctx.parsed.y; Var barchartdata = { labels:
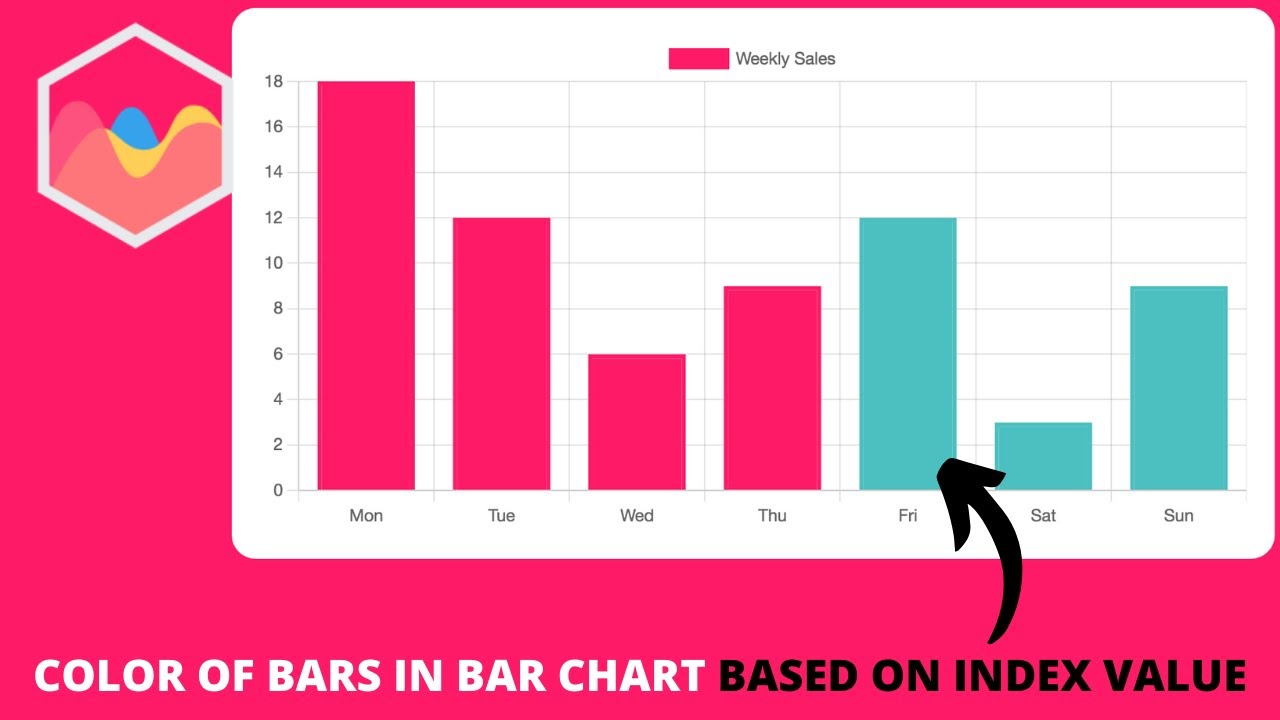
Demo Selecting Bar Color Based On The Bar's Y Value.
This can help to highlight different data values or to group related data values together. Chart.js general colors mainly provides a set of vibrant appealing colors to the chart elements. Chart.js will use the global default color, if you haven’t specified any color and if the chart needed color.
Here's An Example Of The Bar Chart Data Set:
In this article, we will see how to set different colors for each bar for a bar chart in chart.js. In chart.js, there are a few different ways to accomplish this. One common way to customize bar charts is to assign different colors to each bar.
Leave a Reply