Chart Js Background Color Gradient Innovative Outstanding Superior
chart js background color gradient. Function(chart, args, options) { const ctx = chart.ctx; To set the background color gradient dynamically in chart.js, you can do so by setting the background color property of the chart options object with a gradient.

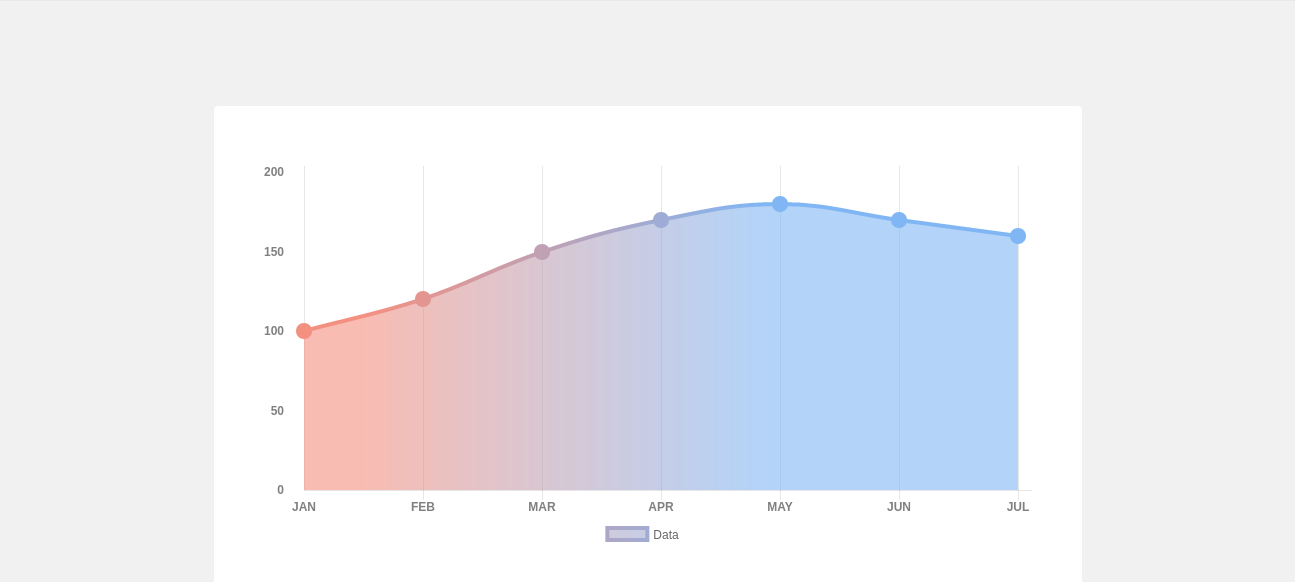
chart js background color gradient To set the background color of a chart dynamically using a gradient in chart.js, you can use the background property in the options. I am using chart.js and everything is ok, but i want to replace current color background (fillcolor: We will be creating a chart of type line that has gradient background instead of pure single color.











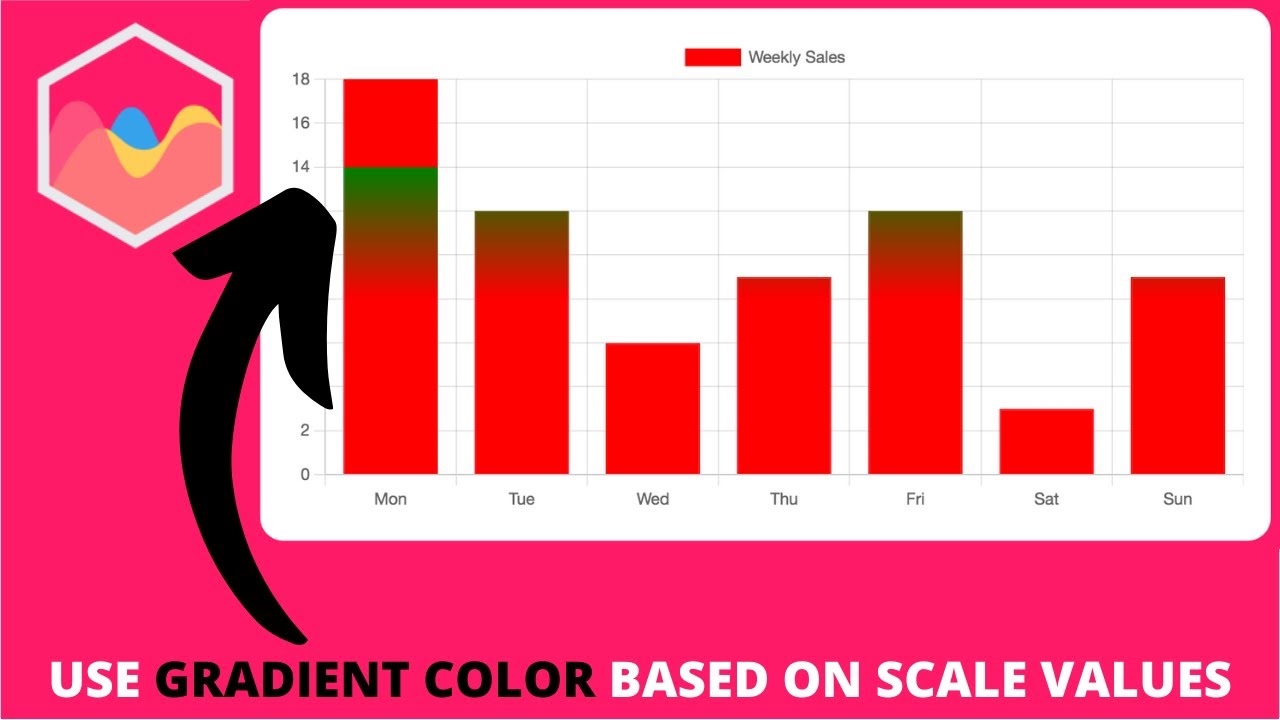
Now Let’s Create Backgroundcolor That Will Have The Same Gradient Like Line.
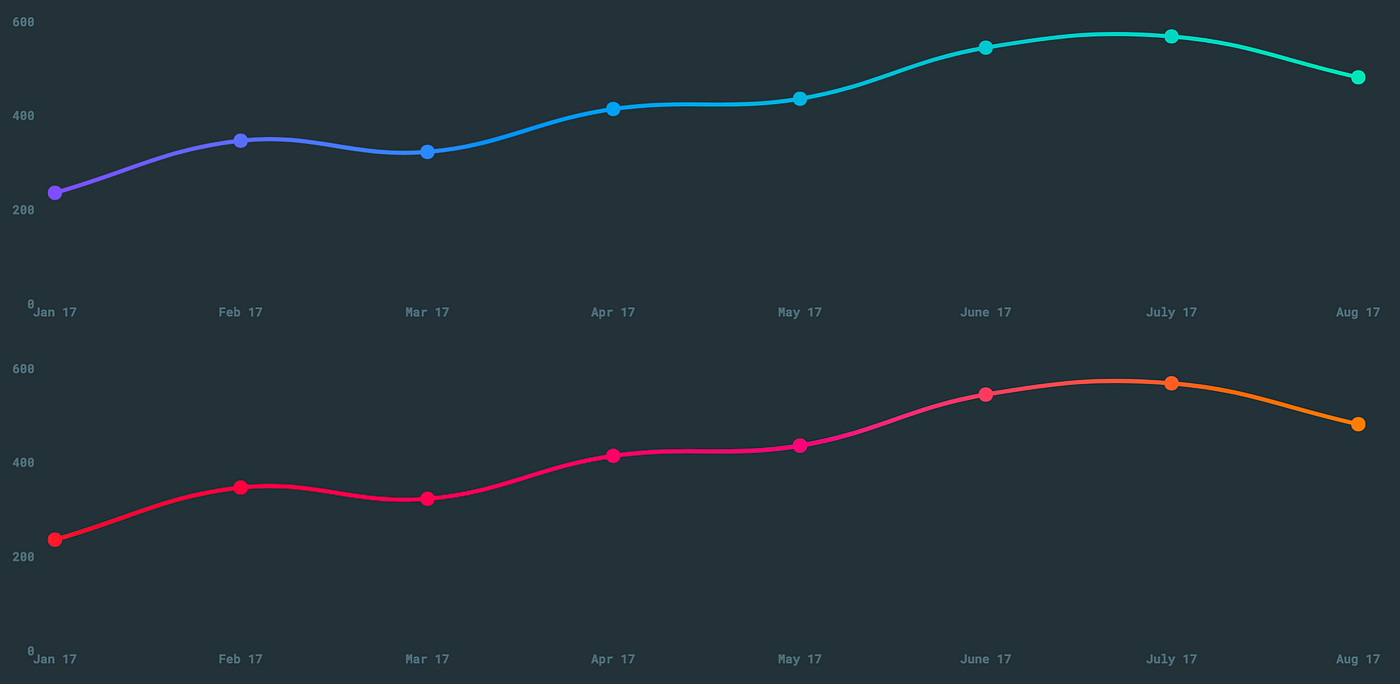
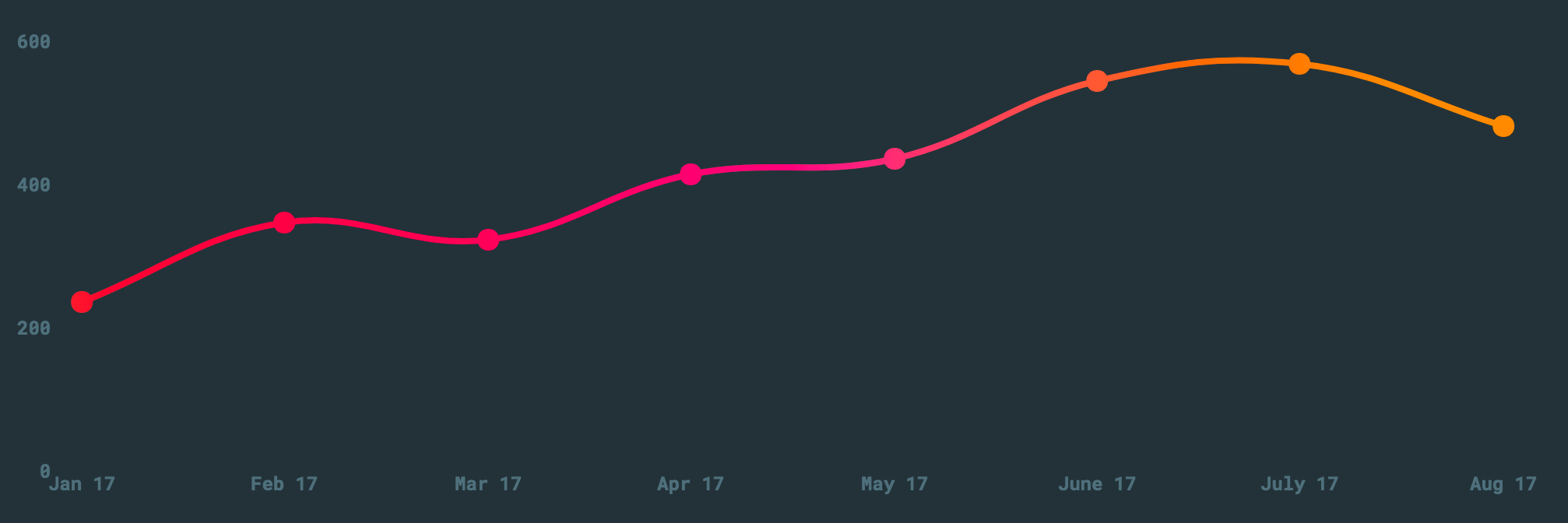
Line chart with gradient line and filled area (single color) — chart.js that was easy. I am using chart.js and everything is ok, but i want to replace current color background (fillcolor: Function(chart, args, options) { const ctx = chart.ctx;
To Set The Background Color Of A Chart Dynamically Using A Gradient In Chart.js, You Can Use The Background Property In The Options.
We will be creating a chart of type line that has gradient background instead of pure single color. To set the background color gradient dynamically in chart.js, you can do so by setting the background color property of the chart options object with a gradient. To do that the first deal is sure to an angular project up/running ( hopefully.
Leave a Reply