Chart Js Background Color Automatic Finest Ultimate Prime
chart js background color automatic. }) }] how to use the library is described. This plugin requires chart.js 3.0.0 or later.

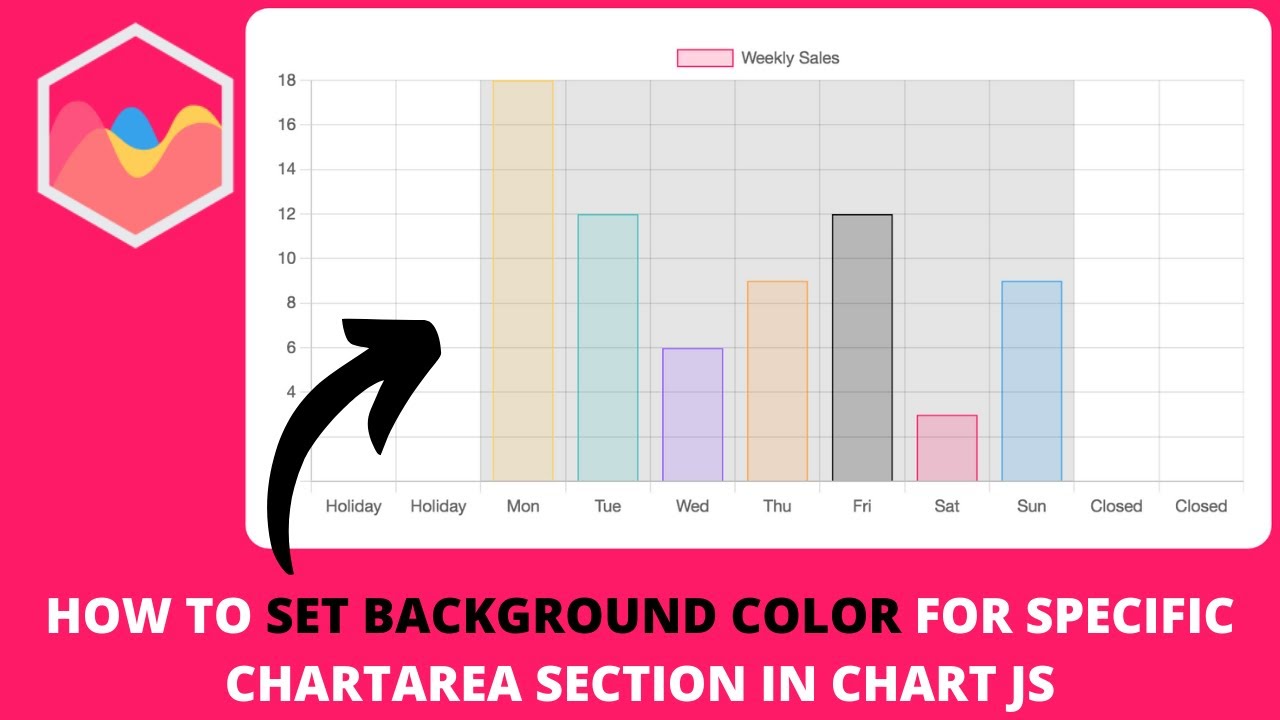
chart js background color automatic We can implement the custom plugin through which we can provide the color or the image as the background for the canvas area. Palette('tol', mydata.length).map(function(hex) { return '#' + hex; In some use cases you would want a background image or color over the whole canvas.












In This Tutorial, We’ll Be Showing You How To Use Chart.js And D3’S Color Scales To Create A Series Of Pie Charts Whose Colors Are Computed.
We can implement the custom plugin through which we can provide the color or the image as the background for the canvas area. In some use cases you would want a background image or color over the whole canvas. This plugin requires chart.js 3.0.0 or later.
}) }] How To Use The Library Is Described.
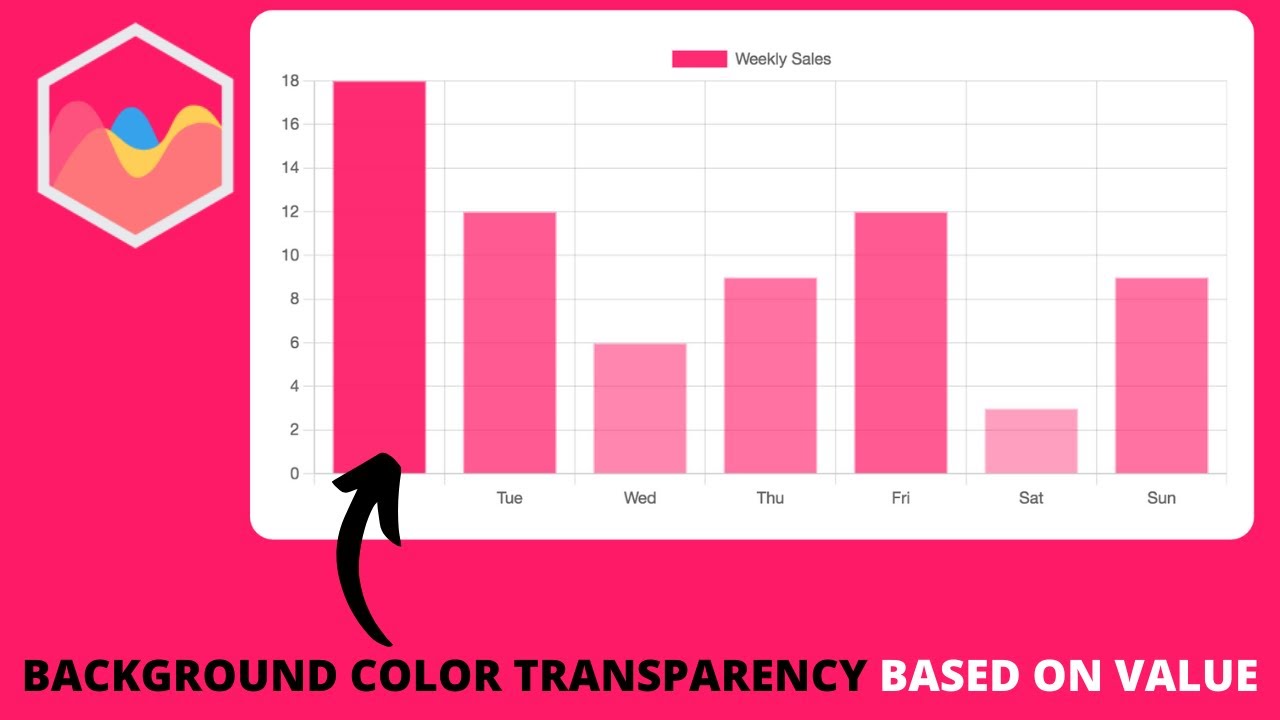
Automatic color generation for chart.js. Automatic color generation for chart.js. Many might want to adjust background color and how to do so can be sometime tough.
The Generation Is Based On Janus Troelsen's Answer At Stack Overflow.
Chart.js canvas background configuration consists of setting options to control the visual appearance of the chart area. Function(chart) { // your background drawing logic here. Palette('tol', mydata.length).map(function(hex) { return '#' + hex;
Leave a Reply