Chart Js Aspect Ratio Assessment Overview
chart js aspect ratio. Width / height, a value of 1 representing a square canvas). 1, } and so according to the.

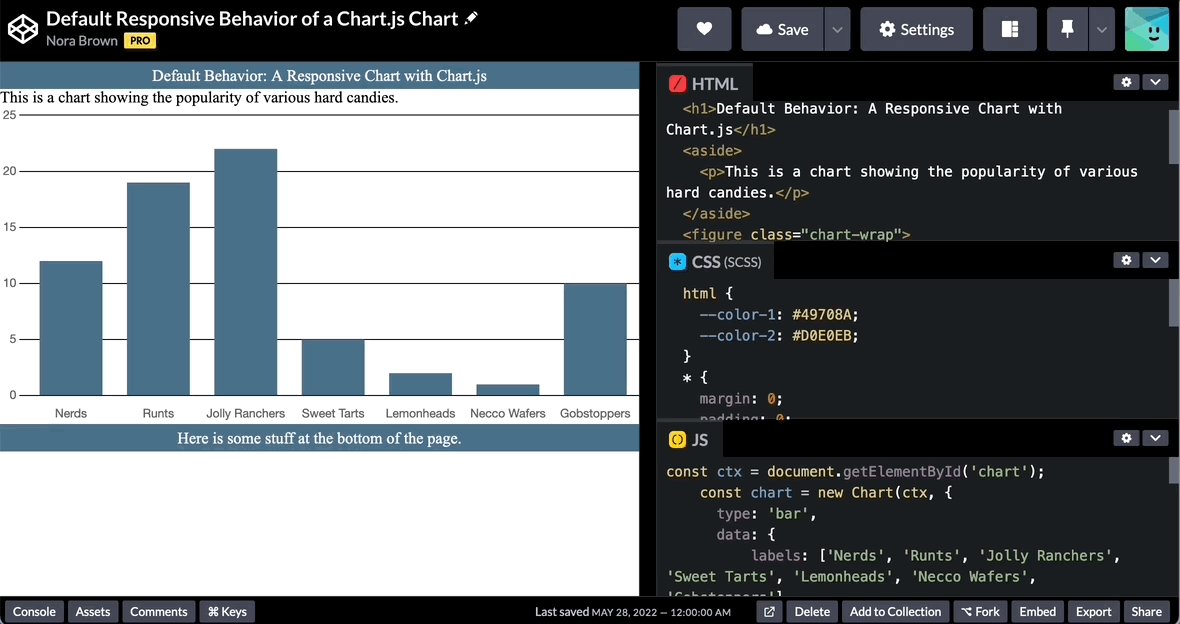
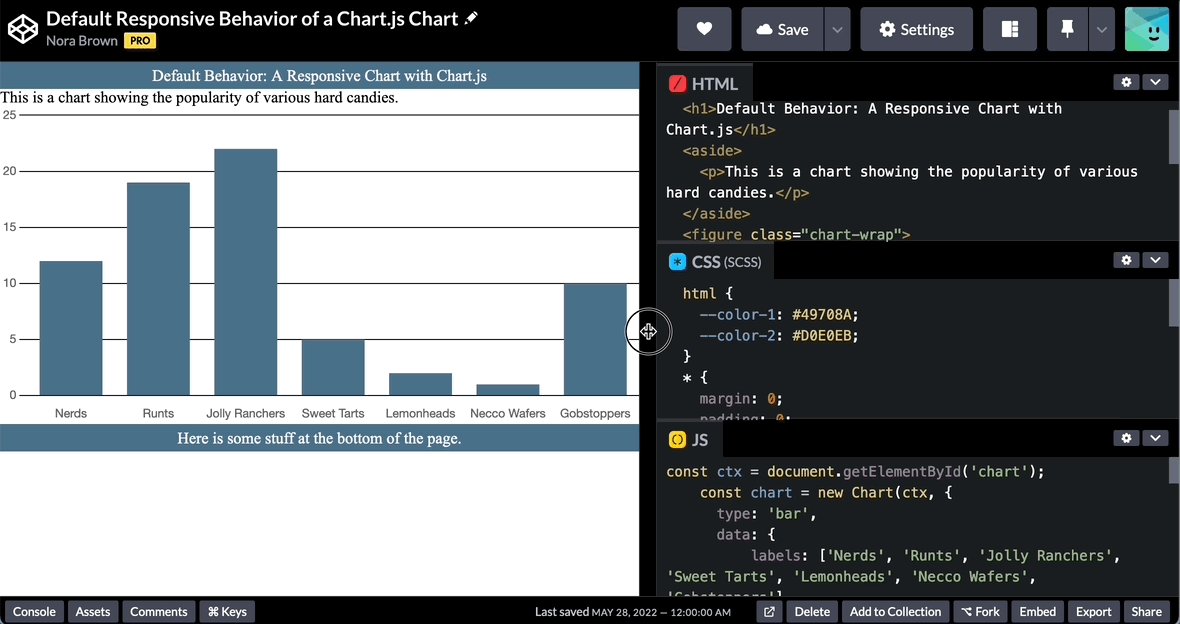
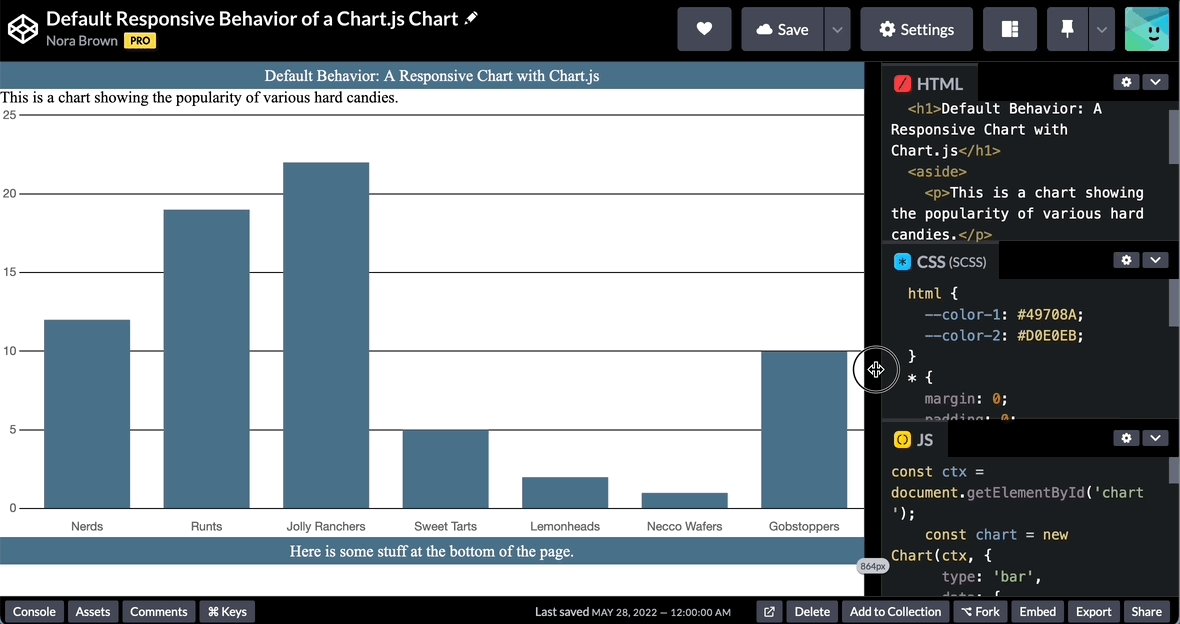
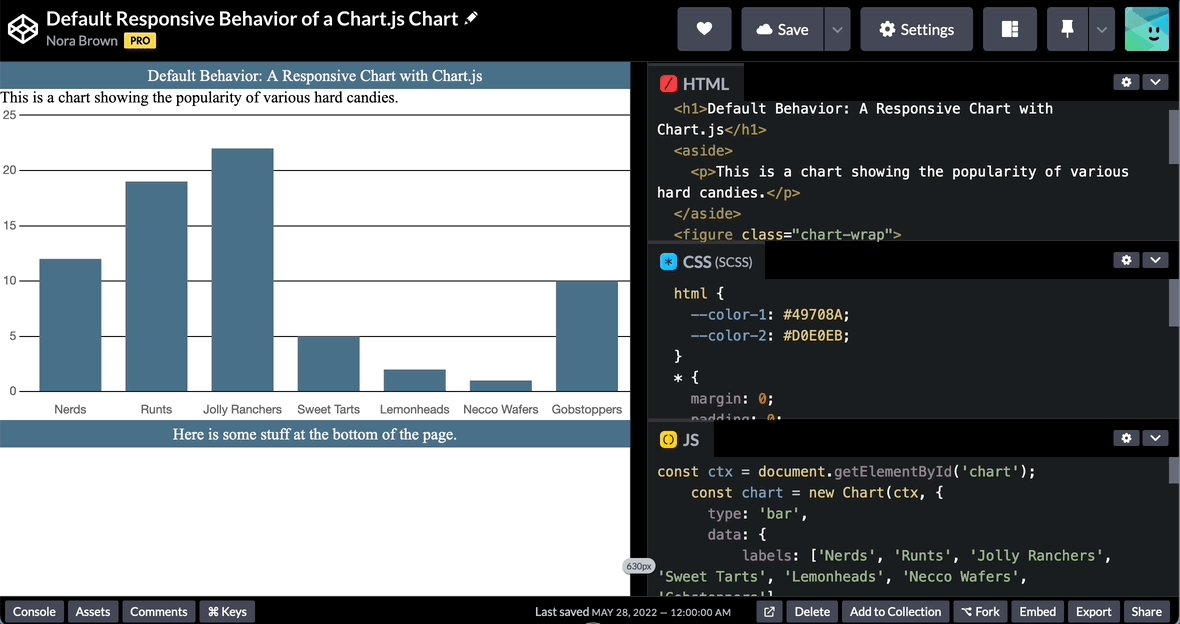
chart js aspect ratio When maintainaspectratio is true, the chart is not vertically responsive. In this approach, we are using the responsive and maintainaspectratio properties in chart.js to make sure the chart adjusts to. Responsive prop is true for both.


![chart js aspect ratio [chartjs]how to implement chart.js in Chart Js Aspect Ratio](http://js.devexpress.com/Content/images/doc/20_1/ChartJS/FullStackedBar.png)


![chart js aspect ratio [chartjs]how to implement chart.js in Chart Js Aspect Ratio](http://immibbilisim.com/uploads/images/articles/Fm7HjhFhW3tdarMsNi6U.png)





When Maintainaspectratio Is True, The Chart Is Not Vertically Responsive.
Actually in chart.js 3.2.1 to update the aspect ratio to add more height to your scheme you can use the aspectratio option: Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the. Note that this option is ignored if the height is explicitly.
1, } And So According To The.
Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display. By default, charts created with chart.js are responsive and will adjust their dimensions to fit the available space on the. In this approach, we are using the responsive and maintainaspectratio properties in chart.js to make sure the chart adjusts to.
Width / Height, A Value Of 1 Representing A Square Canvas).
Here are 2 examples for situations. Responsive prop is true for both.
Leave a Reply