Bar Chart Design Codepen Finest Magnificent
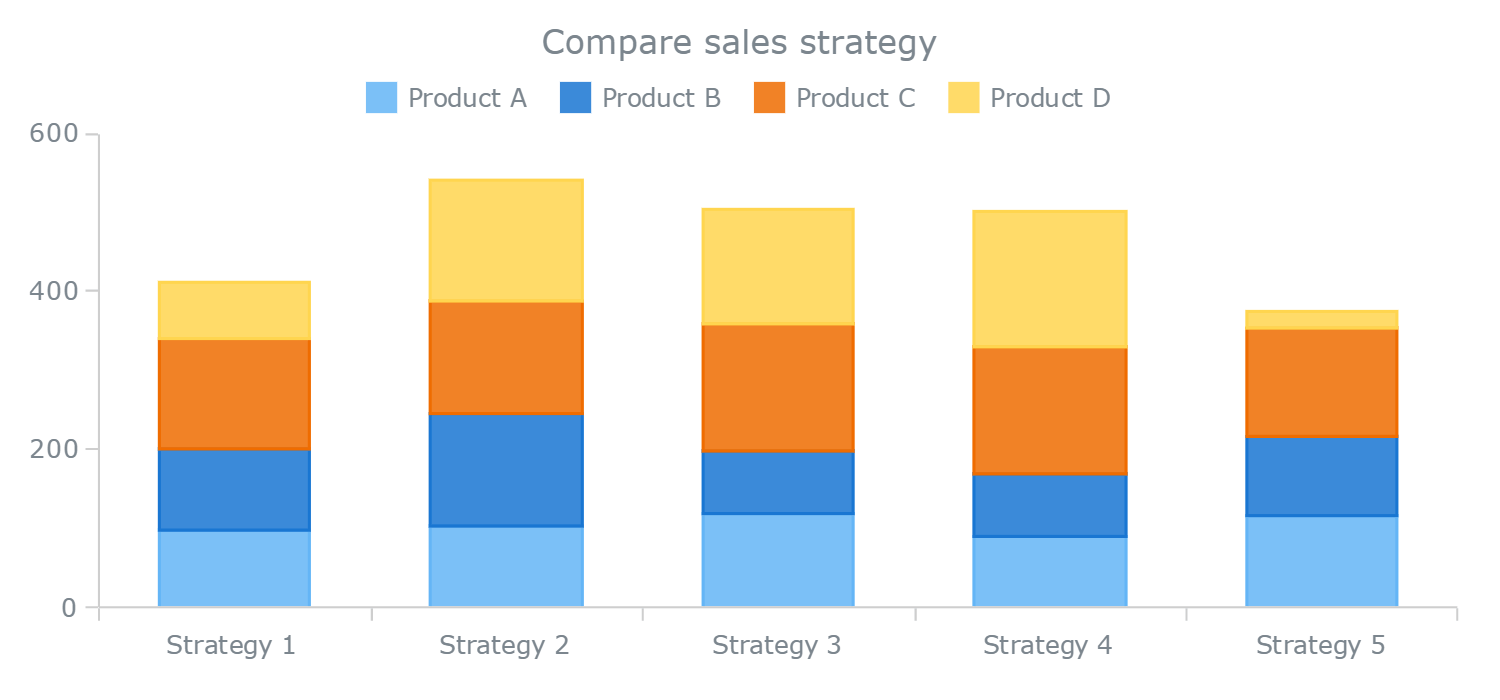
bar chart design codepen. The entire design works on sass code and uses variables to set the animation delay, bar sizes, and total graph height. Let’s see how it’s done!

bar chart design codepen We will create the bar chart with plain. You can view demo and download the source code. Codepen doesn't work very well without javascript.












Gain Valuable Coding Experience And Explore Various.
Codepen doesn't work very well without javascript. We will create the bar chart with plain. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template.
Here Is A Free Code Snippet To Create A Html Horizontal Bar Chart.
We're all for progressive enhancement, but codepen. To edit the colors, you’ll need to work through the. Build interactive css charts & graphs from scratch using 50+ css code snippets.
The Entire Design Works On Sass Code And Uses Variables To Set The Animation Delay, Bar Sizes, And Total Graph Height.
You can view demo and download the source code. Let’s see how it’s done! In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template.
Leave a Reply